Image optimization
While working on a website for a national travel insurance company, I had an opportunity to perform SEO on its site as well as study the performance of websites by travel bloggers. What I learned is that a lot of websites are not getting the traffic they deserve simply because the photos are too big.
Using Google Analytics, I learned that one page performed incredibly slow. Opening the page to observe images, I realized that the small photo, which was about the size of a stamp, showing the face of a director was actually the size of my computer screen. This typically happens at business websites where someone on your team writes a blog post and then decides to upload a photo that was taken on a digital camera to the website without first making sure that it is sized to fit the space that it intends to fill. It’s really a problem of volume constancy (as described by Jean Piaget in his studies on the developing child’s mind). However, in this situation, an adult professional has decided to squeeze a watermelon into the space made available for an apple.
Comparing a watermelon to an apple, you quickly realize that two major differences occur: size and mass. When we work with images, similarly, two variables are important: first, its width and height (or size), and second, size of the file (kilobytes or megabytes). You want o ensure that each variable is kept to a minimum. Google provides some guidance on image optimization.
How do you optimize images (or pictures) for SEO?
kraken.io is a tool that I have used in the past to optimize images. This can be tedious work, but you want to run a tool like “Screaming Frog” on your website and identify every image on the website to identify its file size. You want to rank the images from largest to smallest and then reduce the file size on the big ones.
You also want to make sure that the images are not larger than they should be. Well constructed websites will have the sizes of images placed right in the code labelled as width and height.
You also want to examine the size of the actual image. One way to do this is to observe the actual image opened in a browser without any controls on its width and height. In a perfect world, the actual size of the image will match the size specified in the website.
Why do the dimensions of a picture matter?
Images that are too small for a location on a web page need to expand to fill the space. This means that your browser needs to retrieve the images from the Internet and then take time to stretch it to fill the space. In contrast, with images that are too large for a location on a web page, your browser needs to shrink the image to fit into that spot so it looks nice.
How do you become number 1 in Google?
To have a good shot at becoming number one in Google, you need a web page that loads quickly in your browser and other people’s computers. One way to do this is to make sure that your pictures fit the space that they intend to fill correctly. You don’t want your browser slowing things down by trying to change pictures.
How do I reduce the files size of my photos?
You can use a tool like Kraken.io to reduce the file size of the large images on your website. Try to lower the file size as much as possible without sacrificing quality. Often, your browser does not care about the quality of the photo. If they require amazing photos, you can keep high quality images in an area of your site reserved for people who have such a need. Search engines do not need to see those pages of your site specifically.
Should you optimize social media buttons and icons
Many social media buttons and icons that you download and place into your website are not optimized for your convenience. Facebook and Twitter, for example, will create buttons that make their button look the best way possible. You may be running into problems of time and space just by installing those plugins into your site. Think about everything you add onto your website like filling a suitcase to travel. You can only take so much back home with you without paying extra. Adding lots of social media buttons to your website has a similar effect. Maybe you don’t need that t-shirt that, “I traveled to Mexico and all I got was this t-shirt.”
Should my pictures be unique?
You can buy photos online from companies such as “Getty Images.” You will still need to optimize the size of the file (or its mass) and the width and height (or its size) coded into its website. Don’t believe that because you hired a professional web design or development company that they are concerned with these requirements. My experience has been that the majority of web developers, even those with computer engineering degrees, are concerned with writing code and designers want your website to look beautiful. This places you in a bind because you, the business owner, want to be found online. Slow websites lack good position, placement and take time to load.
Your royalty free photos for commercial use, may not be unique. The photos may occur on thousands of websites online. Having unique photos that are taken by a talented family member or a professional photographer, which have been optimized for the web, can give your website an edge for placement online because Google struggles to differentiate one ant from the other identical ant, but it recognizes a bumblebee saying, “Now, that’s different!”
A rose by any other name would smell as sweet
In Romeo and Juliet, William Shakespeare reminds us that those essential qualities of a rose remain even if you change its name. In the discussion on keyword research, I suggested that Google has the mind of a teenager. The Rank Brain algorithm basically means that you can no longer fool Google by labeling the photo of a “rose garden” as “Seattle hotels.” I think that the easiest way to understand this is to imagine yourself giving a 13-year-old girl a knock-off phone for her birthday and telling her its an iPhone. While Google won’t have an emotional reaction to your actions, your site might exist in the position it is now and not in the place you desire because you are lying. The website is not authentic, have an opportunity to label photos so Google can index them, you were not honest.
Can Google and Bing See my Images?
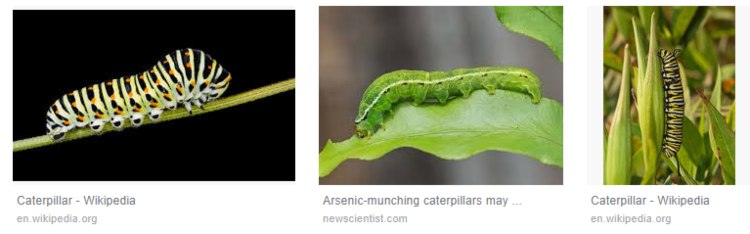
You only need to go to images in Google or Bing and type in “caterpillar” to realize that each search engine understands the natures of the pictures on your website. You can see from the images below that each search engine has selected the photos that it feels best represents a caterpillar. In my opinion, this selection is a function of the quality of the website as well as the relevance of the image to the search being conducted.




You can see that both Google and Bing selected Wikipedia as a trusted source for images on caterpillars. To test Google’s ability to understand a query, I decided to test if it can find a photo for this phrase: “man holding a red top hat.”

You can see from the search results that Google clearly understands that I was searching for a photo of a man holding a top hat.
What name should you give the file?
You should name the file so it accurately describes the image. Please the file names that were used to describe the following images in order as viewed from left to right:
- magician-holding-top-hat-happy-young-man-full-length-studio-shot-white-36313211
- 12633864-a-smiling-man-holding-a-top-hat-isolated-on-white-background
- 86664e5912c28e7ca3d20337f75c638c
You can see that the first two filenames describe the image as “holding-a-top-hat.” The last filename uses a numerical number. Using filenames that accurately describe the image can be a good way to find get visibility online because people use image search as an alternate way to find what they are looking for, and, Google may pull images into search results.